ブログはHugo+GitHub+Cloudflare Pagesで運用
目次
このブログはHugo+GitHub+Cloudflare Pagesで運用している。どのような仕組みか、どんなメリットがあるかを紹介する。
Hugo+GitHub+Cloudflare Pagesとは? #
Hugoは静的サイトジェネレーターだ。主にHTMLで作られた静的ウェブサイトを生成してくれる。具体的にはMarkdownの記事を執筆すると、HugoがHTMLにしてくれる。
そうやって生成されたファイルをCloudflare Pagesという静的サイトのホスティングサービスで配信している。WordPressでいうとレンタルサーバーに当たるものだ。ただし、HTMLファイルを直接アップロードするわけではない。
GitHubにブログのソースーー記事やHugoの設定ファイルーーをアップロードしている。GitHubは、Gitという仕組みでソースコードを管理するためのサービスだ。バージョン管理のすごい奴だ。Githubのデータが更新されると、Cloudflare Pagesが自動的に最新データを取得して、サイトを配信してくれる。
これがHugo+GitHub+Cloudflare Pagesの意味だ。ちなみにローカルの執筆環境はObsidianとVS Codeを使っている。
メリット1:とても速い #
WordPressなどの動的サイトは、アクセス時にページが生成される。一方静的サイトは、あらかじめ生成されたページを配信する。ページ生成をしない分、静的サイトは高速になっている。また、静的サイトのホスティングサービスは、CDNというウェブコンテンツを高速配信する仕組みを備えている。これも高速化に一役買っている。
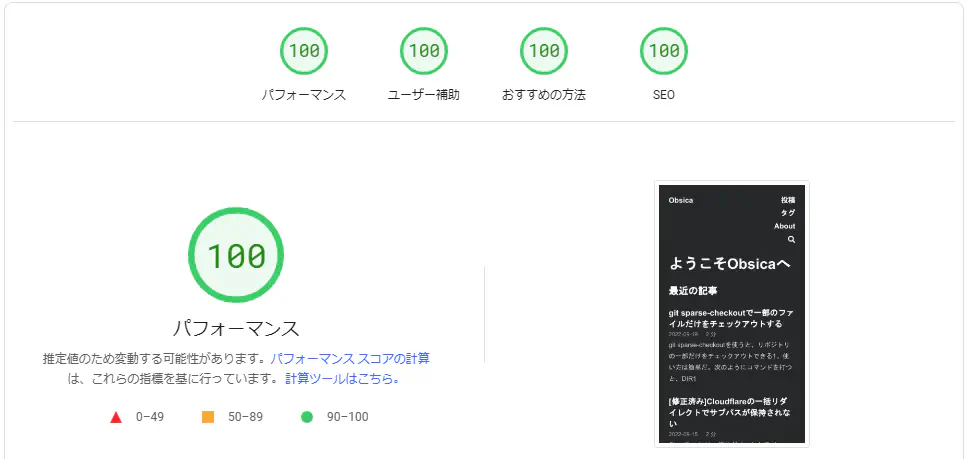
このブログをPageSpeed Insightsで計測したところ、パフォーマンスは100点であった。速いと言うのはこういうことだ……。
メリット2:ほぼ無料である #
Hugo、GitHub、Cloudflare Pagesはすべて無料で使える。静的サイトのホスティングサービスは、個人レベルの用途であれば、無料で使えるところがほとんどだ。ただし、独自ドメインを使う場合はドメイン料金がかかる。ほぼ無料というのは、ドメイン料金は無料ではないからだ。