VS CodeとGitHubの連携
目次
Visual Studio Code(VS Code)にはGitHubとの連携機能がある。複雑なSSHの設定をしなくても簡単にGitHubリポジトリに接続できる。GUIの操作だけでほぼ完結する。この記事ではVS CodeでGitHubのリポジトリにコミットするまでの手順を説明する。OSはWindows10だ。
Gitのインストール #
Gitを使うにはGitのソフトウェアが必要となる。Windows環境ではGit for Windowsをインストールする。インストール時の設定は、わからなければデフォルトのままでよい。default editorはVisual Studio Codeにしておく。Windows10でGitHubを始める - Qiitaに説明がある。
GitHubに登録する #
GitHubでアカウントを作成する。セキュリティーのため、Settings>Password and authenticationで二段階認証を設定するとよい。また、Settings>EmailsでKeep my email addresses privateにチェックをするとメールアドレスを非公開にできる。代わりにID+USERNAME@users.noreply.github.comという形式のメールアドレスが使われる。
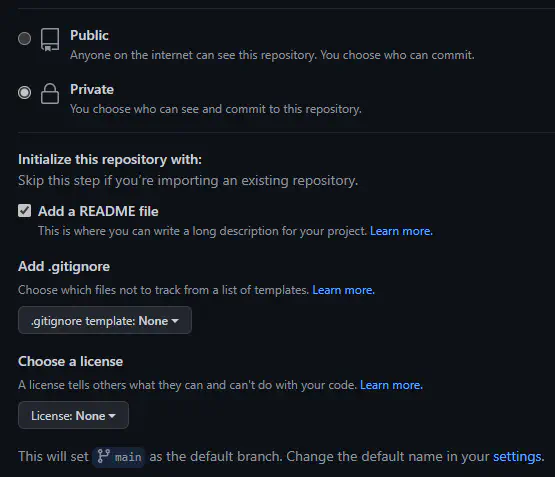
テスト用のリポジトリを作成する。右上の+マークからNew repositoryをクリックする。Repository nameは好きに決める。PublicとPrivateを選べるが、非公開設定のPrivateを選ぶ。さらにAdd a README fileにチェックを入れる。すると最初のコミットとしてREADME.mdファイルが作成される。ほかの項目はそのままでよい。
VS Codeのインストール #
VS Codeのインストールを参照。
左端にある拡張機能から、Git Graphをインストールする。リポジトリの履歴をグラフ化してくれるし、他にもGUIでGitを操作するときに便利な機能がある。
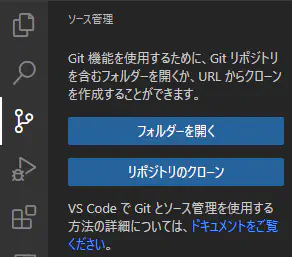
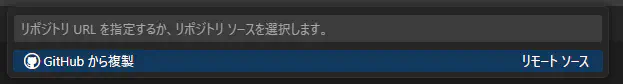
リポジトリをクローンする #


ちなみに接続方式はHTTPSだ。簡単なだけでなく、安全性も高い。GitHubが推奨している方式でもある1。
Gitのユーザー名とメールアドレスを登録する #
コミットするためにはGitで使うユーザー名とメールアドレスを登録する必要がある。Git Bashで以下を参考にコマンドを打つ。メールアドレスは非公開にしたいので、代わりにGitHubから付与されたものを使う。Settings>Emailsで確認できる。
git config --global user.name "Obsica"
git config --global user.email "12345678+Obsica@users.noreply.github.com"
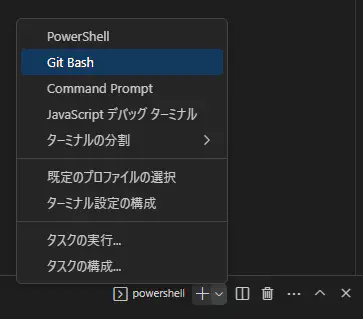
ちなみにGit BashはVS Codeのターミナルから使える。貼りつけのショートカットなどがWindows標準なので使いやすい。


リポジトリにコミットする #
README.mdを好きに編集する。すると、ソース管理の「変更」にREADME.mdが表示されるので、この変更をステージする。そしてコミットするとローカルリポジトリに反映される。さらに「変更の同期」をすればGitHubのリモートリポジトリにも反映される。